Accesibilidad en la Web
=“No todos navegamos por la Red en las mismas condiciones.”

No todos navegamos por la Red en las mismas condiciones. Una discapacidad del navegante, un punto de acceso distinto al habitual como un móvil o una PDA, un sistema de navegación no estándar o una conexión lenta pueden ser en muchas ocasiones un impedimento para acceder a numerosos sitios de la Red. Si contemplamos la accesibilidad en la Web podemos conseguir que estas distintas maneras de navegar no impidan el acceso universal a la información, una de las principales razones que impulsó al inglés Tim Berners-Lee a crear la World Wide Web.
WAI: Iniciativa para la accesibilidad en la Web
“El poder de la Web está en su universalidad, que todo el mundo pueda acceder a pesar de la discapacidad es en aspecto esencial”. Tim Berners-Lee, director del World Wide Web Consortium e inventor de la World Wide Web.
No todos navegamos por la Red en las mismas condiciones. Una discapacidad del navegante, un punto de acceso distinto al habitual como un móvil o una PDA, un sistema de navegación no estándar o una conexión lenta pueden ser en muchas ocasiones un impedimento para acceder a numerosos sitios de la Red. Si contemplamos la accesibilidad en la web podemos conseguir que estas distintas maneras de navegar no impidan el acceso universal a la información, una de las principales razones que impulsó al inglés Tim Berners-Lee a crear la World Wide Web.
La World Wide Web es una gran telaraña de páginas web. Algo que diferencia este medio de cualquier otro, bien sea una publicación impresa, un programa audiovisual o radiofónico es que no contempla un formato de presentación único. Si navegamos por Internet sin utilizar el Explorer o con un dispositivo distinto al clásico monitor con una resolución de pantalla de 800x600 pixels comprobaremos la poca penetración de los principios de accesibilidad en la mayoría de las páginas web existentes. La evolución de la tecnología y de los dispositivos por los que accedemos a la Web confirman que no se puede diseñar pensando en un solo formato. Una práctica muy habitual que en la mayoría de las ocasiones se da por un desconocimiento del entorno web.
Otro problema relacionado con la concepción del medio es el uso indiscriminado de la tecnología flash. Una página web puede contar con elementos multimedia como vídeo, audio o flash. Una de sus principales ventajas consiste en la posibilidad de realizar animaciones que pesan muy pocos kb. Pero entre sus inconvenientes figura, además de ser una tecnología propietaria, que no sirve para todos los navegadores, que sólo se puede manejar si navegamos con un ratón o que para su uso óptimo es recomendable banda ancha. Estos inconvenientes son molestos cuando una animación flash se encuentra en una página web pero el problema es cuando la animación flash sustituye a la propia página web. En este sentido, no podríamos decir ésta sea una página web sino una página flash. También es común encontrarnos con una página de inicio en flash, a modo de presentación. Si el sitio no está bien diseñado, no podremos navegar por el resto de la página. Por tanto, se recomienda realizar una página web alternativa si deseamos experimentar con flash, como ocurre en www.beliomagazine.com, donde se advierte de la necesidad de este software a la vez que permite una navegación por una página web. Un ejemplo de sitio no accesible lo encontramos en, por ejemplo, www.staticopy.com, que resulta muy atractivo… para quien lo pueda ver.
Quizás uno de los motivos para el uso indiscriminado de flash procede de la visualización de páginas web en la pantalla del ordenador. Tendemos a considerar la Web casi como una pantalla de televisión, como un teletexto enriquecido donde cualquier cosa cabe con tal de que se vea. Así por ejemplo, www.pccity.es es un caso extremo de lo que hemos comentado y que puede ocurrir no sólo con flash sino con la utilización de elementos multimedia para la visualización del contenido en la pantalla, ya sean imágenes, vídeo o flash. Cualquiera que acceda sin un navegador gráfico con una resolución mínima de 800x600 y con problemas de visión, no podrá acceder al contenido. Ser WAI
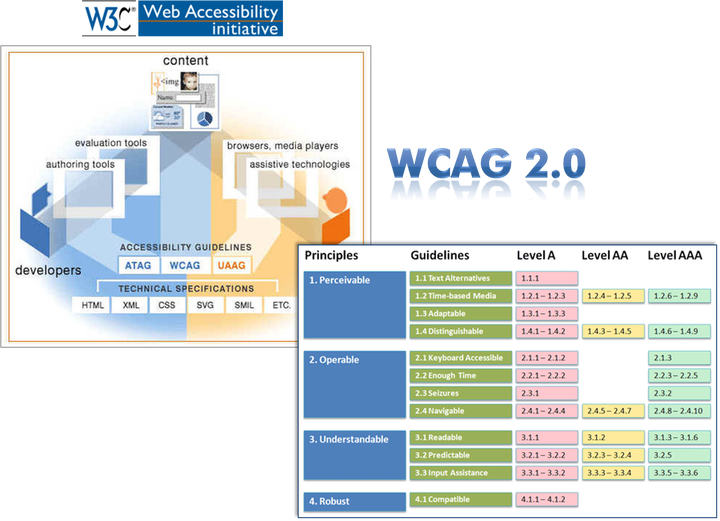
Para asesorar sobre la accesibilidad en la Web existen grupos de trabajo como la Web Accesibility Initiative (WAI), una iniciativa que forma parte de la organización World Wide Web Consortium (W3C) que se encarga de normalizar el procedimiento de diseño de las páginas web para que sean accesibles. La WAI ha definido unas pautas de accesibilidad en la Web (WCAG)que se estructuran en tres niveles de prioridad y que responden al cumplimiento de unas técnicas determinadas cuya lista completa se puede encontrar en su sitio web www.w3.org/wai.
Hay quienes piensan que cumplir estas normas supone un duro golpe al diseño libre y creativo. Sin embargo, en www.csszengarden.com encontramos cumplidos ejemplos de diseño atractivo, respeto por las recomendaciones web y accesibilidad al contenido. Además, en muchos países, incluidos todos los de la Unión Europea, será obligatorio cumplir con las pautas de accesibilidad Web a partir de 2005 para las páginas de la administración. En este sentido, organismos como Sidar (www.sidar.org), organización encargada de la universalización de la accesibilidad, contribuyen con una serie de recursos disponibles en su página web.
Cualquiera puede verificar la accesibilidad de los sitios web con un juego muy sencillo. Se trata de hacer una serie de acciones, primero unas, luego otras o todas a la vez, y comprobar en menos de un minuto si el sitio cumple las mínimas pautas de accesibilidad. Podemos no cargar las imágenes o los sonidos, o deshabilitar javascript y las hojas de estilo (CSS ), o probar a navegar sin el ratón, sirviéndonos únicamente del teclado. Así sabremos cuánto depende esta página de estas características que no siempre se pueden utilizar. Explicación de la imagen “Wai: iniciativa para la accesibilidad en la Web”
La imagen en blanco y negro, con iconos y letras negras y fondo blanco. “Juega” con la señal de persona discapacitada en silla de ruedas. Hemos eliminado la silla de ruedas y lo que aparece es una persona sentada, imaginemos que frente a una pantalla. Enfrente suyo están las letras WAI en mayúsculas seguidas de un asterisco que remite a una explicación al pie de la imagen que reza: Iniciativa para la Accesibilidad de la Web