Mapas mentales con Orgmode
Tres formas de crear mapas mentales con sintaxis Orgmode
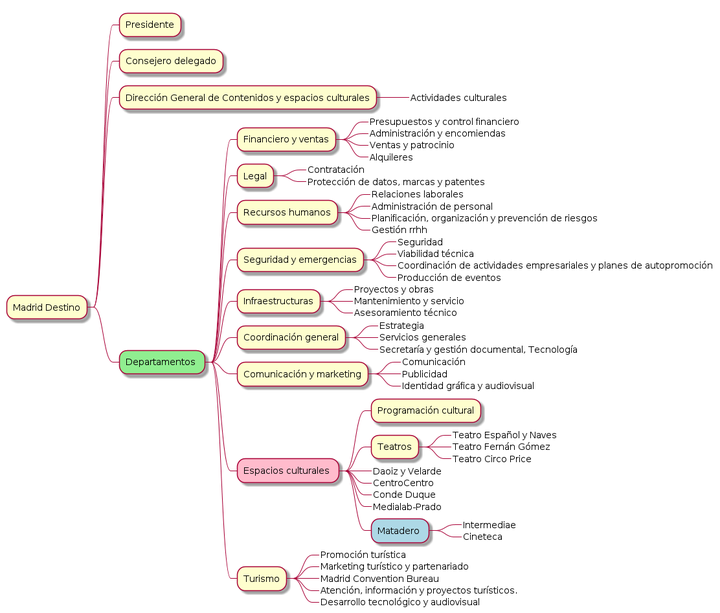
 Ejemplo de mindmap o mapa jerárquico con PlanUML
Ejemplo de mindmap o mapa jerárquico con PlanUML
Se puede usar la sintaxis y estructura de secciones de Orgmode para crear mapas mentales.
Para probar con alguna estructura lo hago con la de la empresa pública Madrid Destino.
En algún momento me topé un archivo PPT (PowerPoint) (ya no se encuentra en esta ubicación pero sí que aparecen los de 2018, 2019, 2020 o 2021) haciendo una búsqueda simple apoyándome de los operadores de búsqueda, en concreto en filetype y site:
|
|
Con este archivo fui a Orgmode y creé una estructura de secciones. Quité los nombres personales porque no me interesaba eso. Ahora viene lo mejor, crear un diagrama. En el primer asalto reproduzco un enfoque desde Emacs y Orgmode; en el segundo asalto presento Pintora.js, una herramienta que soporta sintaxis Orgmode para su diagrama “mindmap” y que me he encontrado buscando alternativas al primero.
Primer asalto: Org2OPML + opml2json
Lo primero que probé fue Org2OPML (pongo directamente el repositorio más actualizado). Según contaban en foobarnbaz.com se podían realizar “mapas de relaciones simples a partir de un archivo Orgmode”. El autor utilizaba el programa MindNode para crear mapas mentales. OPML es un formato para la representación gráfica de mapas mentales soportado por Mindnode.
Org2OPML (desactualizado) se puede usar para crear un OPML desde Orgmode, a través de ox-opml.el, o bien para crear un Orgmode desde OPML con opml2org.py (usa Python 2.7). Yo quería lo primero, pero no tenía un MindNode para crear la representación gráfica.
En este asunto entraba opml2json, una librería de node (ahora también está en Python) para convertir un OPML a JSON que puedan ser usados por D3js.
El resultado se puede ver en este diagrama de Mike Bostock. Viendo el código fuente se ve un archivo flare.json donde están los datos que se muestran.
Como ocurre muchas veces en los manuales, mi json no se parecía en nada a eso así que tuve que escribirlo manualmente basándome en el anterior flare.json.

El resultado se puede ver aquí.
Segundo asalto: Pintora
Buscando algo más actualizado que lo anterior desde Orgmode (D3 sigue activo) me encuentro con Pintora.js, una librería JS para realizar diagramas desde estructuras de texto que funciona en el navegador y Node.js. Cuenta con siete tipos de diagramas, tres de ellos en estado “experimental”, uno de los cuales es Mindmap. Basado en el Mindmap de PlantUML, que soporta, entre otras sintaxis, la de Orgmode, Pintora.js elige esta sintaxis para su Mindmap.

El resultado se puede ver aquí.
Tercer asalto: vuelta al clásico PlantUML
Tal como se definen, “PlantUML es un proyecto Open Source (código abierto) que permite escribir rápidamente” diagramas y soporta algunas sintaxis, aunque tiene la suya propia como buen UML.
Se puede configurar con Babel para crear bloques de código ejecutable:
|
|
La configuración en el init.el de Emacs sería:
|
|
Pero, tal como notó Daniele, parece que Org babel ignora org-plantuml-executable-args:
|
|
En la misma hebra Nickd responde una posible solución. Lo primero, recomienda ver la ayuda de la variable org-plantuml-exec-mode con C-h v org-plantuml-exec-mode:
org-plantuml-exec-mode is a variable defined in ‘ob-plantuml.el’.
Its value is ‘jar’
Method to use for PlantUML diagram generation. ‘jar’ means to use java together with the JAR. The JAR can be configured via ‘org-plantuml-jar-path’.
‘plantuml’ means to use the PlantUML executable. The executable can be configured via ‘org-plantuml-executable-path’. You can also configure extra arguments via ‘org-plantuml-executable-args’.
Es decir, org-plantuml-executable-args solo se aplican cuando el valor no es jar, el qut eiene por defecto, sino plantuml.
También explica que ha buscado un ejecutable de plantuml que debiera haber existido en algún momento pero no lo ha encontrado, y el método jar en ob-plantuml.el no permite argumentos, lo cual supone una “omisión” que merecería ser reportada como “error”.
Lo que sugiere como “solución” es crear un ejecutable plantuml con un script de shell y cambiar el valor de la variable de jar a plantuml.
El script:
|
|
Para cambiar la variable, M-x set-variable org-plantuml-exec-mode plantuml y en la configuración:
|
|
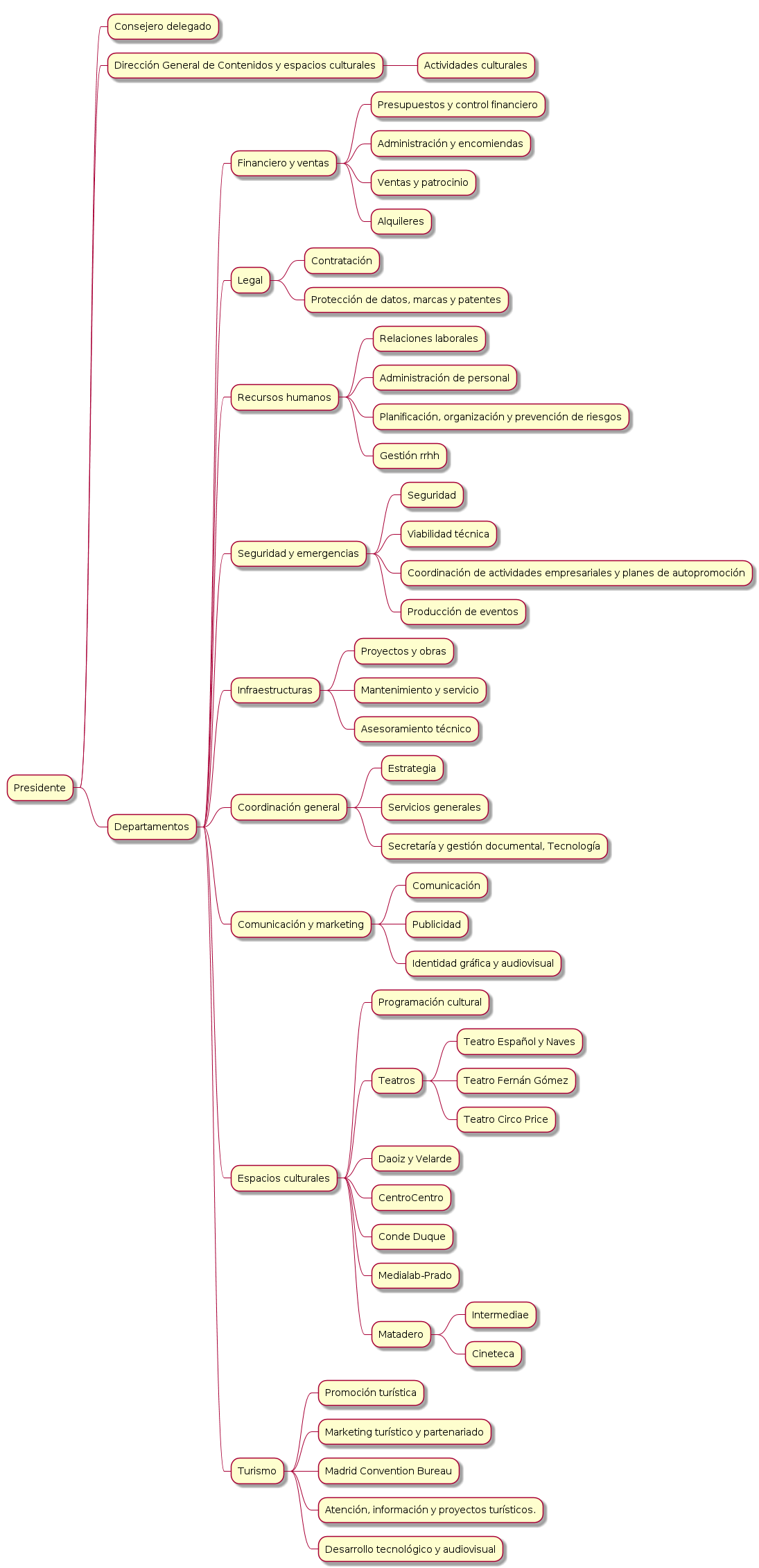
Una vez configurado todo, con la misma estructura Orgmode que creamos el gráfico en Pintora.js escribo un bloque de código plantuml en el propio documento para crear el diagrama de mapa mental con PlantUML:
|
|
Y este es el resultado con el estilo predeterminado. Se pueden configurar algunas cosas como colores, incluir bloques de código, tener más de un principio jerárquico, quitar el borde de la caja o poner una parte a un lado y otra a otro.


Anexo
- Github: https://github.com/flowsta/mapas-mentales-orgmode
- Proyecto web: https://project.infotics.es/mapas-mentales